Fumadocs:让你用 Next.js 快速构建高颜值文档站点的秘密武器
在前端开发的世界里,优质的文档体验不仅是产品力的加分项,更是团队协作与开发者生态不可或缺的一环。每次新项目启动,你是否都为文档站点的搭建和美化头疼?今天要给大家介绍的,是一款专为 Next.js 设计的高效文档框架——Fumadocs,让你轻松告别重复造轮子,快速拥有美观、灵活又易维护的文档站点。

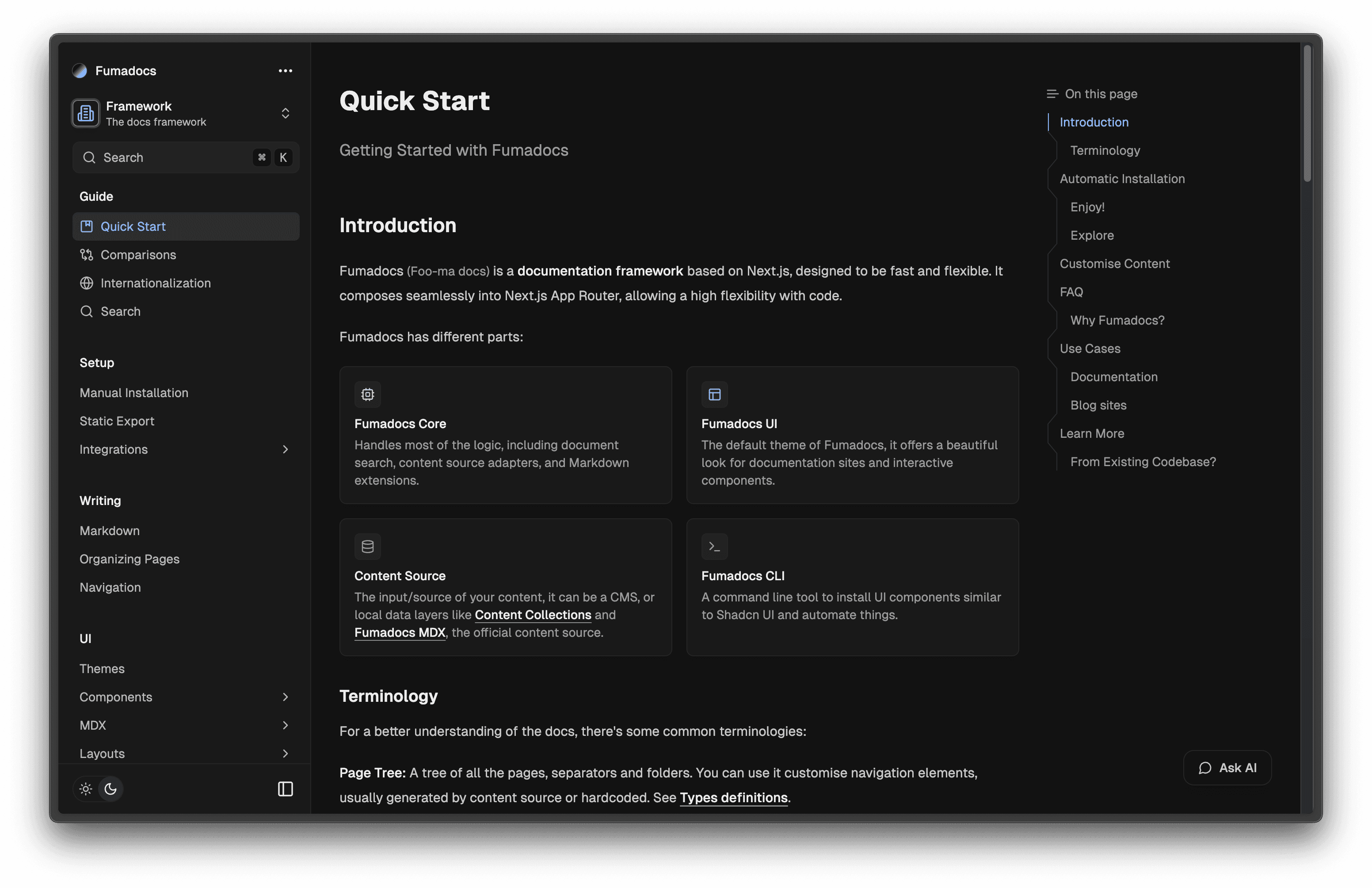
为什么选择 Fumadocs?
🧩 积木式开发,灵活又高效
Fumadocs 的核心理念很简单:“给你所有对的积木,自由拼出属于你的文档站点”。不论你是个人开发者还是团队成员,都能通过它丰富的 UI 组件和可扩展结构,将内容、交互和美观性完美结合,无需重复搭建脚手架或样式。
“每次新项目都得重做一遍文档站点?Fumadocs 帮你把一切准备好,只需要专注内容。”
—— David Blass(Arktype 创作者)

🚀 极速上手,三步搞定
Step 1:快速初始化
只需一句命令,即可创建一个全新文档站点:
npm create fumadocs-app选择内容源,比如 Fumadocs MDX 或集成 Content Collections,即刻开启你的定制之旅。
Step 2:专注内容创作
MDX、自动化工具和类型安全校验,让内容创作变得丝滑流畅:
---
title: My Documentation
---
## Introduction
Hello World再也不用担心格式混乱或丢失结构啦!
Step 3:一键部署
兼容 Vercel、Netlify 等主流 Next.js 托管平台,部署一步到位,省心省力。

核心功能亮点
🛠️ 多内容源支持,集成任你选
无论你习惯用 MDX、Content Collections,还是想接入自己的 CMS(如 BaseHub、Sanity),Fumadocs 都能轻松适配:

🔎 强大搜索,用户体验拉满
内置 Orama、Algolia 搜索方案,只需简单配置即可让文档全文检索飞快响应,还支持自定义搜索模态框,让 UI 风格与你产品无缝衔接。
import { source } from "@/lib/source";
import { createFromSource } from "fumadocs-core/search/server";
export const { GET } = createFromSource(source);🌈 极致美观与可自定义
- 基于 Tailwind CSS 和 React Server Component,页面加载更快、交互更丝滑
- 默认主题即高颜值,也可深度自定义配色与排版
- 丰富的 Shiki 语法高亮,让代码块赏心悦目
⚡ 自动化与类型安全
- 强大的 remark/rehype 插件体系,支持 TypeScript Twoslash、OpenAPI 自动生成等高级玩法
- 类型校验保障内容与数据结构一致性,大幅提升开发效率和安全感
📚 丰富的 UI 组件库
由 Fumadocs CLI 一键生成交互组件,如目录树、API 文档、导航栏等,无需重复造轮子,还可与 Shadcn UI 等流行组件库无缝配合。
“fumadocs 是我见过最佳的 Next.js 文档框架!”
—— Anthony Shew(Vercel Turbo DX)
结语:现在就试试 Fumadocs 吧!
想拥有一套高质量、高颜值、易维护的文档站点?不妨立刻动手试试 Fumadocs!