GraphQL在.NET中的实践与优势:为什么越来越多开发者选择它? 🚀
引言:API的进化——从REST到GraphQL
在现代应用开发中,API 已成为连接前后端的核心纽带。长期以来,RESTful API 因其简洁和轻量化设计而深受.NET开发者青睐。但随着业务复杂度提升,REST API也暴露出数据过载、接口重复、扩展性受限等问题。于是,GraphQL 作为一种全新API范式应运而生,尤其在.NET生态中展现出独特价值。

一、GraphQL是什么?如何改变你的API思维?
GraphQL 是由 Facebook 推出的开源 API 查询语言与运行时,允许客户端灵活查询所需数据,并以统一响应返回。与传统 REST 不同,GraphQL 极大提升了前端定制数据的能力,避免了“过度获取(over-fetching)”和“获取不足(under-fetching)”的常见困扰。
一句话理解:你想要什么字段,就能得到什么字段,后端不必为每种场景专门开发新接口。🎯
二、什么时候应该选择 GraphQL 而不是 RESTful API?
1. 复杂数据结构和定制化需求场景
典型案例一:社交媒体应用
假如你正在开发一个社交平台,需要加载用户动态、评论、点赞等多层级数据。用 REST API 时,往往需要多个端点、多次请求才能拿齐所有信息,还容易出现冗余字段或者漏字段问题。移动端要“精简版”,又得开发新接口。
而用 GraphQL,只需一次请求,通过灵活 query,前端可按需自定义字段列表:

2. 多端适配与高性能需求
典型案例二:电商应用
Web 端需要产品全信息(描述、图片、价格、库存),移动端只要简要信息(名称、价格)。REST API 要维护不同端点,增加了工作量;而 GraphQL 可根据客户端请求返回不同字段,大幅减少冗余数据传输,提高响应效率。
3. 实时性与订阅场景
典型案例三:IoT实时仪表盘
IoT 设备监控后台,需要高频拉取传感器数据。REST API 需不断轮询且调用多次,而 GraphQL 原生支持 Subscription(基于WebSocket),实现高效实时推送,大大优化资源利用和用户体验。
三、.NET下如何快速上手GraphQL?
技术选型
.NET生态下,推荐使用 HotChocolate 这一成熟的GraphQL框架,配合Entity Framework Core进行数据访问。
实战步骤一览
- 创建 ASP.NET Core 项目
- 安装依赖包 HotChocolate & EF Core
- 定义数据模型
- 配置 DbContext 和种子数据
- 实现 Query 与 Mutation 类型
- Query 用于读操作
- Mutation 用于写操作(如新增)
- 在 Program.cs 注册GraphQL服务
示例项目启动后,浏览器访问 /graphql/ 即可用 HotChocolate 的“Banana Cake Pop”可视化工具测试查询:


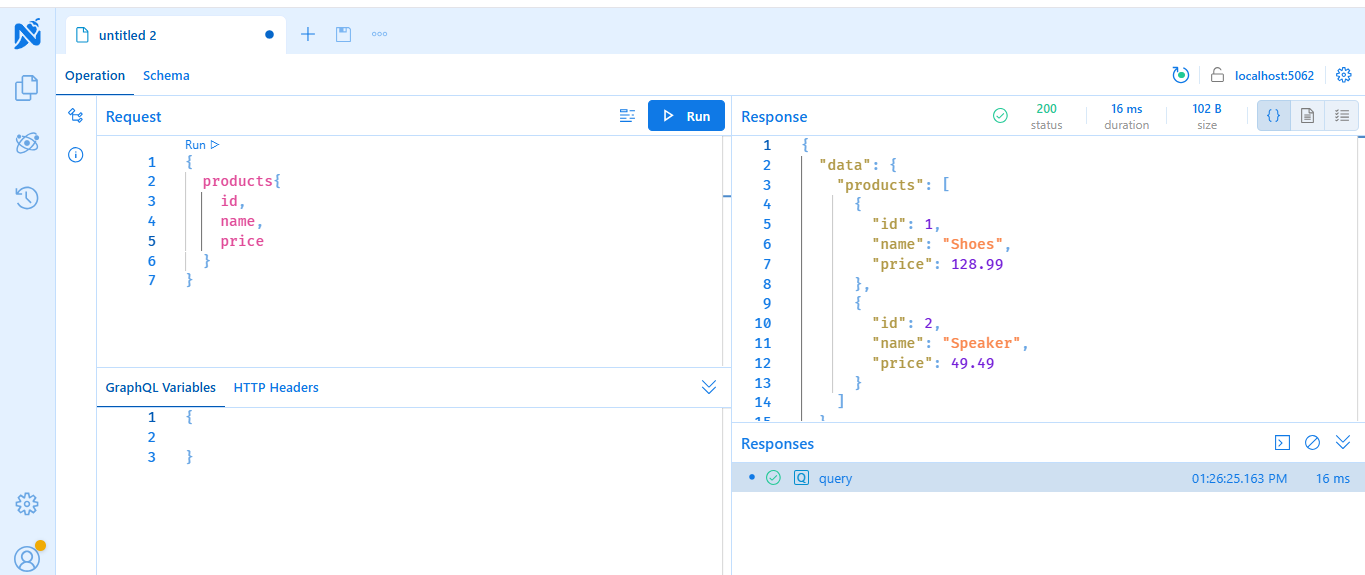
动手体验:定制化查询与写入
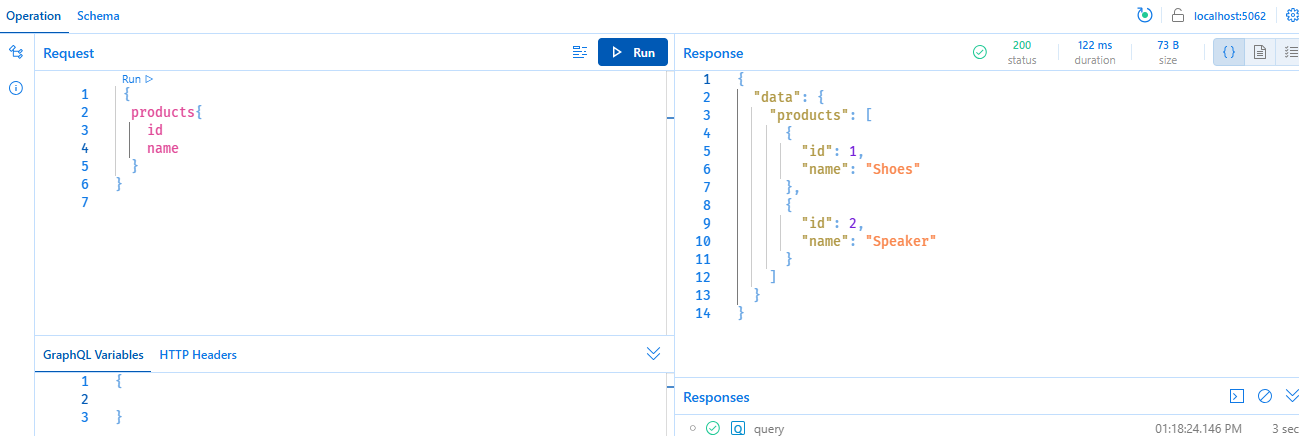
比如只获取产品ID和名称:
{
products {
id
name
}
}服务器只返回所需字段:

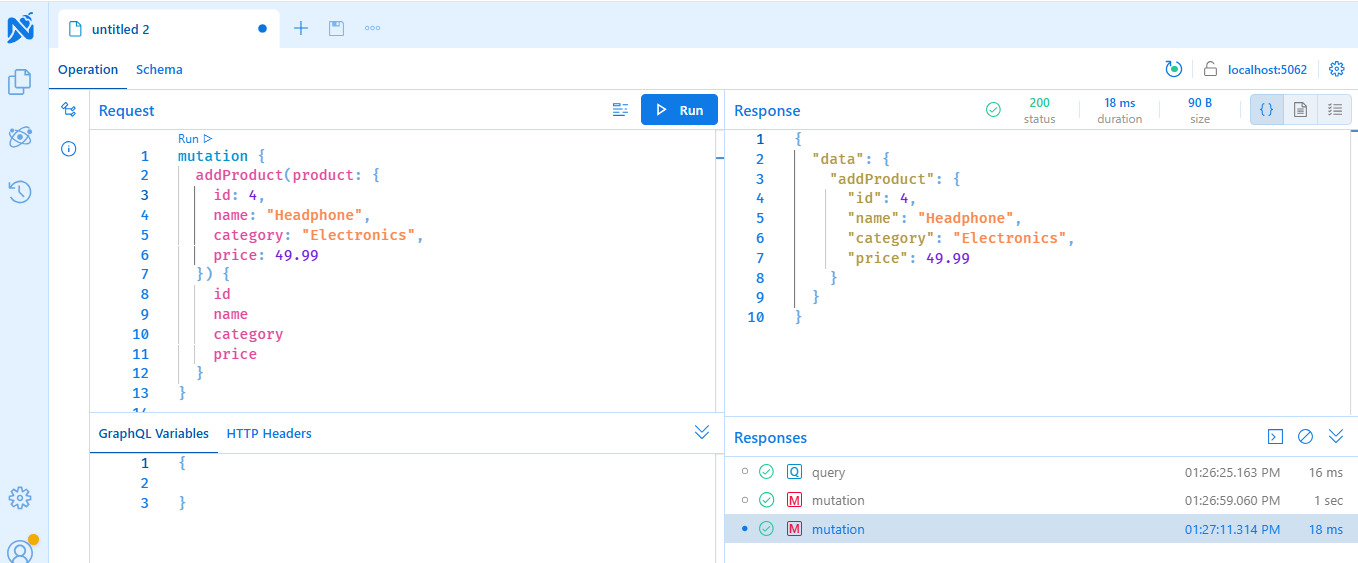
添加新商品的 Mutation:

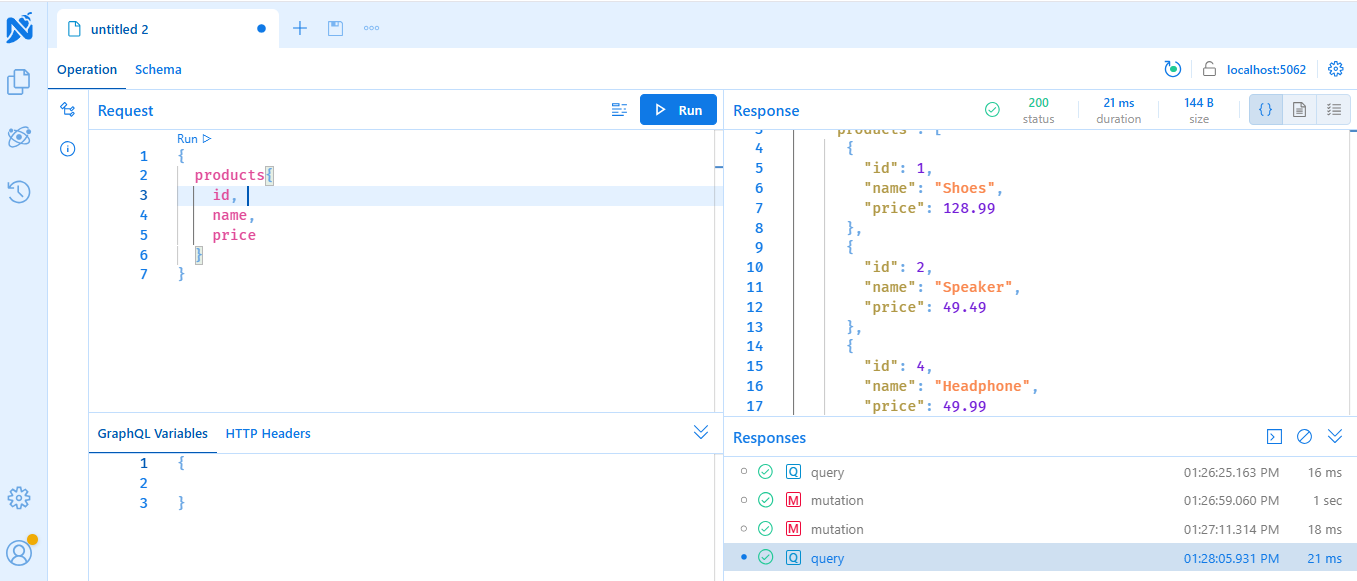
验证新商品写入成功:

四、GraphQL的优势与挑战并存
优势总结
- 🌟 灵活的数据获取方式,满足不同终端多样需求
- 🚀 大幅减少前后端接口开发量,提升协作效率
- ⚡ 避免冗余数据传输,提高性能与响应速度
- 🛰️ 原生支持实时订阅,适配IoT、消息推送等新场景
注意事项
但GraphQL并非银弹。它也带来如查询深度控制、复杂查询性能优化等新的挑战。团队需要权衡业务需求和技术能力,合理引入。
结论:拥抱GraphQL,让.NET API更高效!
随着应用需求日益复杂,GraphQL正成为.NET开发者构建现代API的新利器。本文结合实际场景,展示了GraphQL相较传统REST的优势,以及在ASP.NET Core下的入门实践。

🤔 你是否在项目中遇到过REST接口维护困难或冗余数据问题?你觉得GraphQL会是.NET API未来的主流吗?欢迎在评论区留言分享你的看法或实际经验,也可以转发给身边有相关需求的小伙伴!
让我们一起探索.NET下更灵活、更现代的API之路吧!🌈